
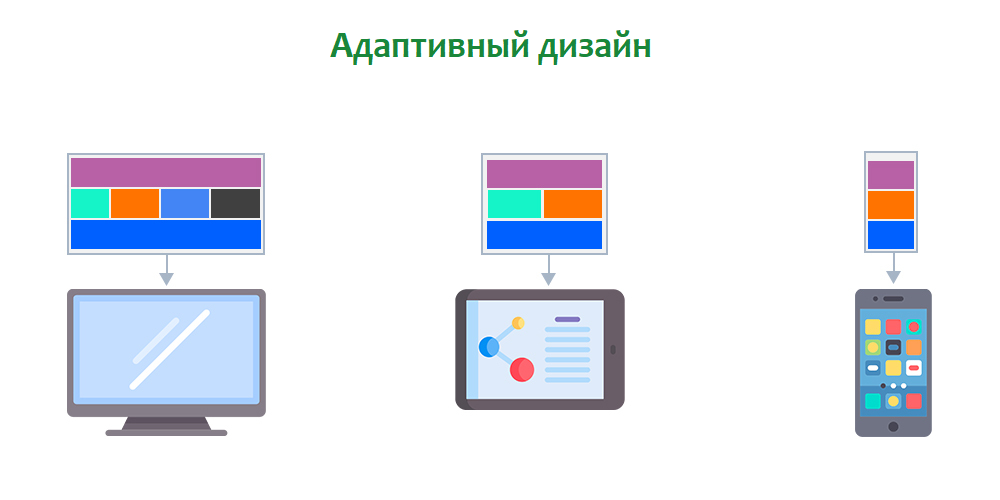
Адаптивный дизайн
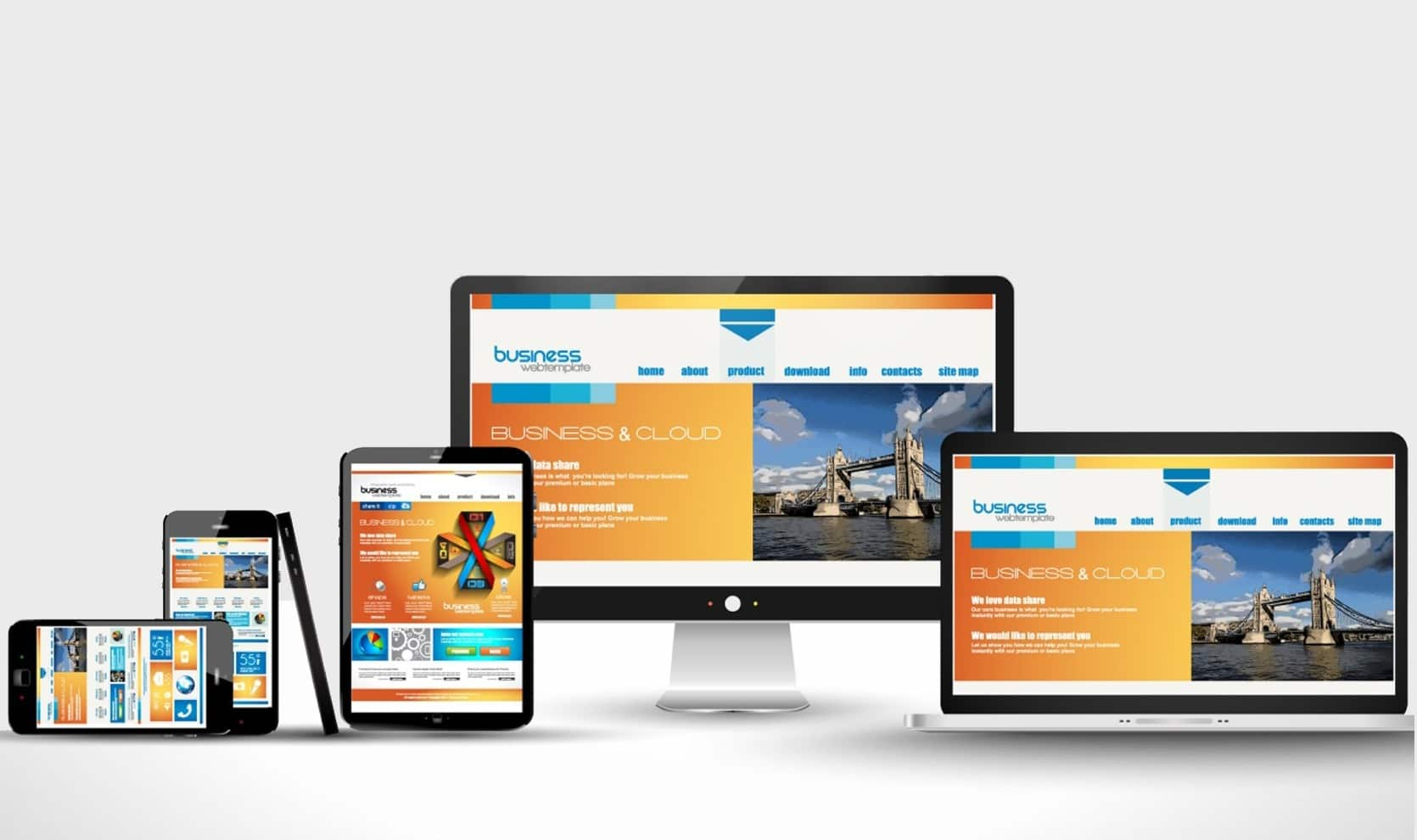
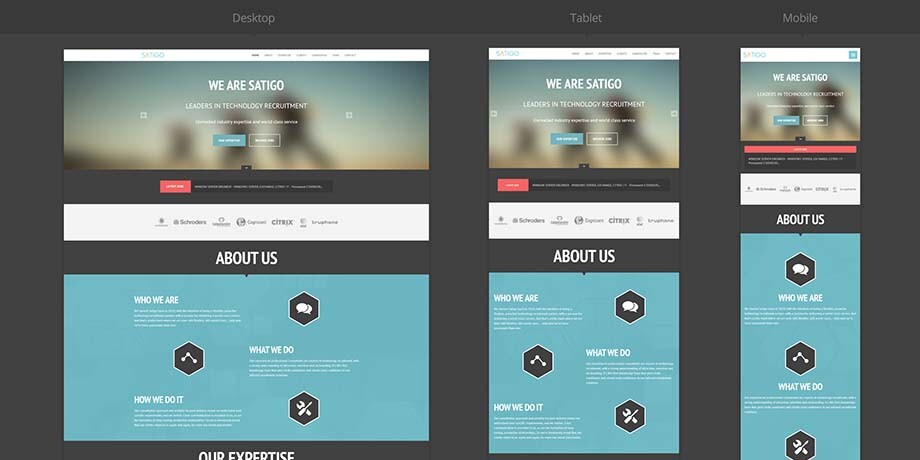
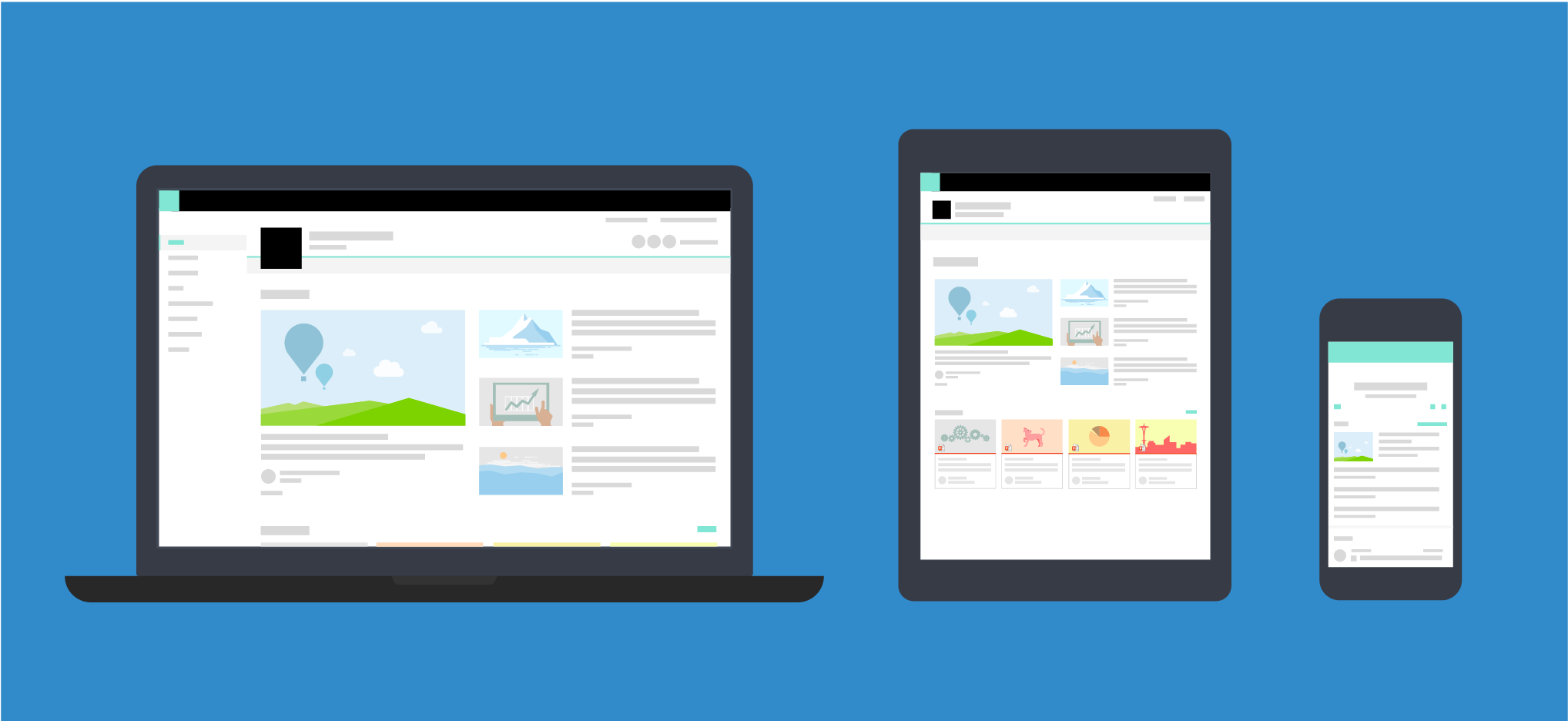
Адаптивный дизайн относится к подходу веб-дизайна, направленному на создание веб-сайтов, которые адаптируются и оптимально отображаются на различных устройствах и размерах экранов. Он обеспечивает легкую читаемость и навигацию с помощью гибких макетов, изображений и медиа-запросов CSS. Адаптивный дизайн является важнейшим аспектом цифрового маркетинга, поскольку он гарантирует, что веб-сайт, контент и пользовательские интерфейсы бренда будут оптимально доступны, визуально привлекательны и функциональны на различных устройствах и с различными размерами экранов. Учитывая постоянно растущее число пользователей, получающих доступ к веб-контенту с различных устройств, таких как смартфоны, планшеты и настольные компьютеры, адаптивный дизайн адаптируется к конкретным требованиям пользователя, тем самым обеспечивая бесперебойный пользовательский опыт, повышая вовлеченность и увеличивая коэффициенты конверсии.








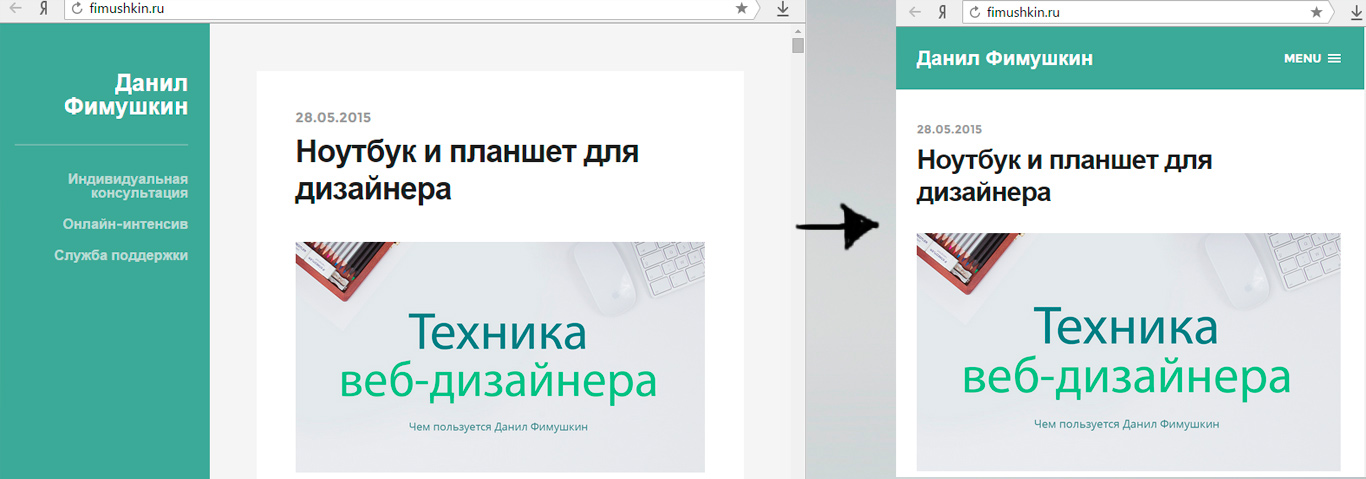
Как адаптировать сайт для мобильных: методы и примеры
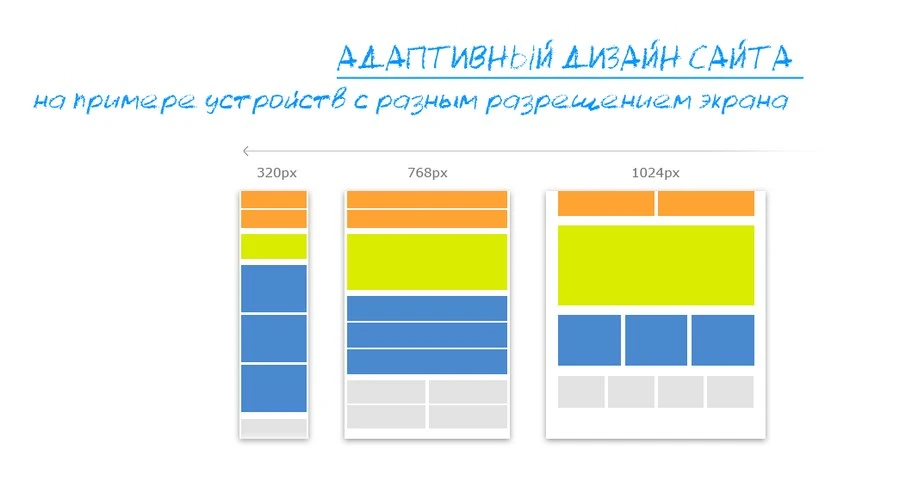
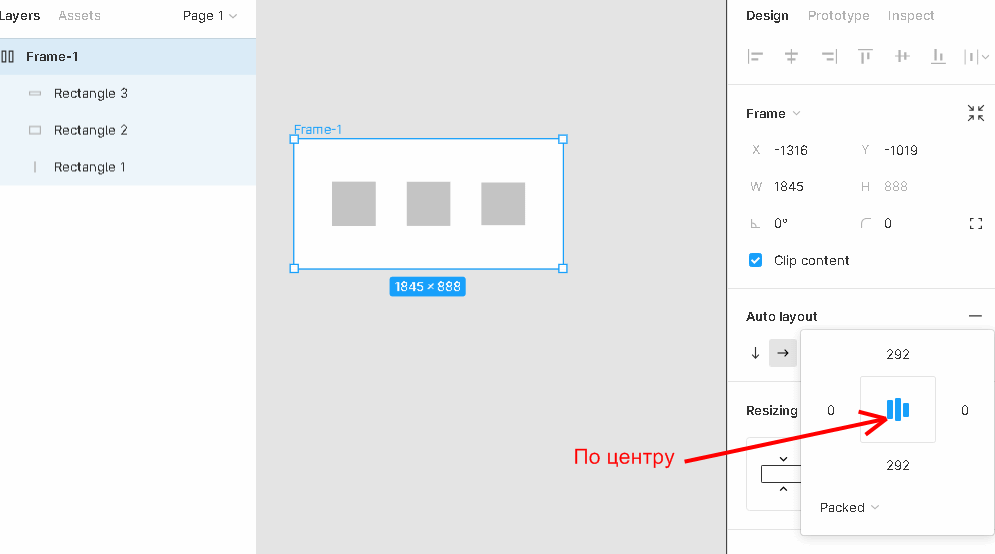
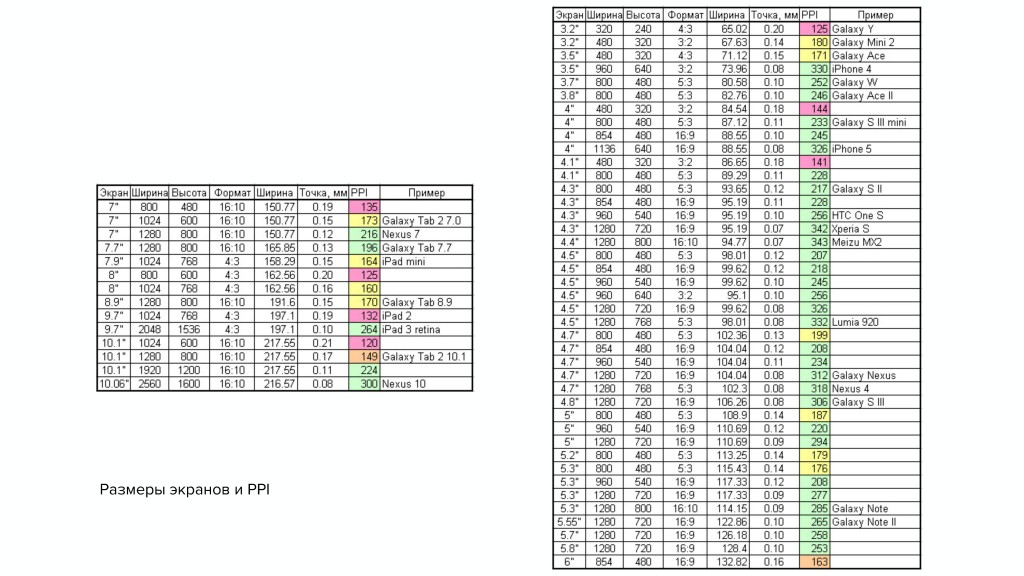
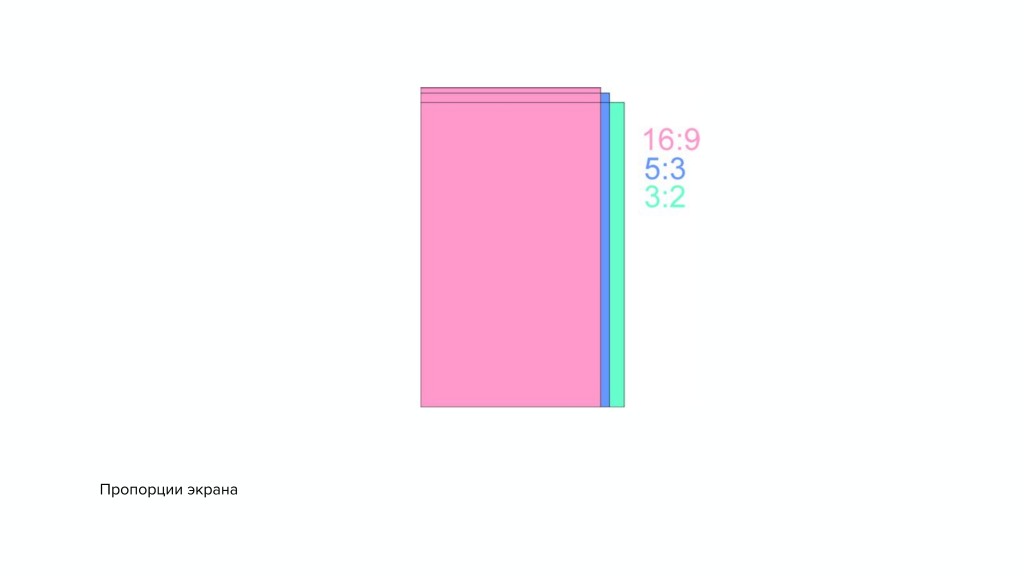
Все сервисы Хабра. Дизайн Адаптивный дизайн Разрешение экрана. Я хочу отрисовать сайт для десктопной, планшетной и мобильной версии. Везде рекоменндуется брать стандартные разрешения экранов: 1. Мобильные телефоны — px.













| 191 | Все сервисы Хабра. | |
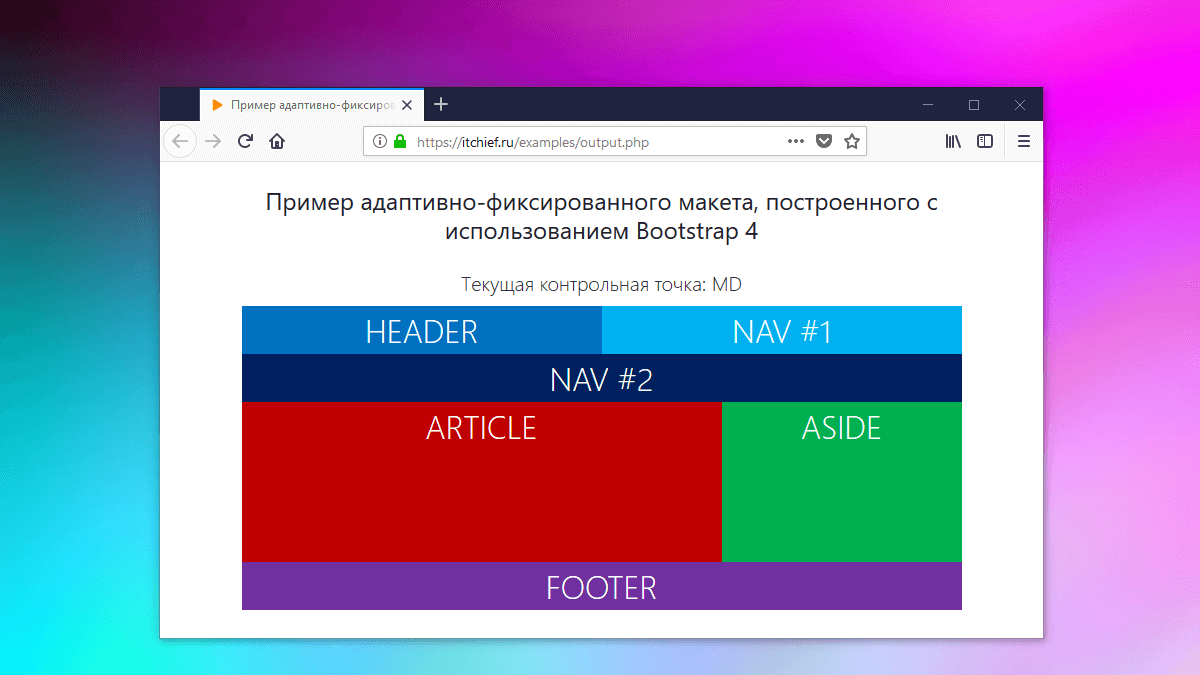
| 329 | Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. | |
| 362 | Эта страница была переведена с английского языка силами сообщества. |
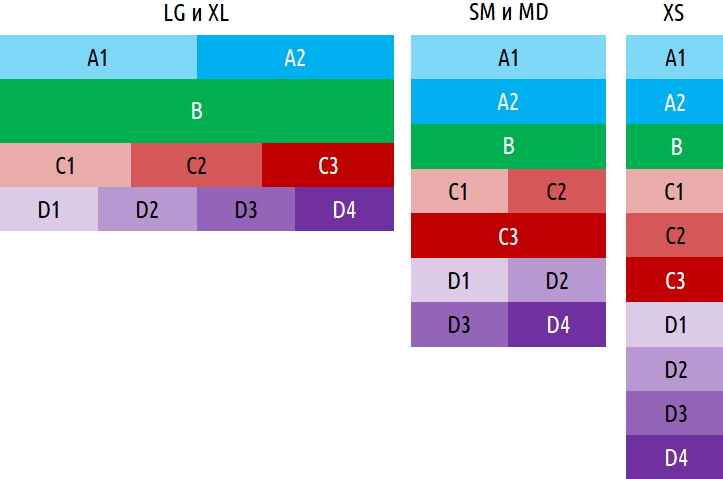
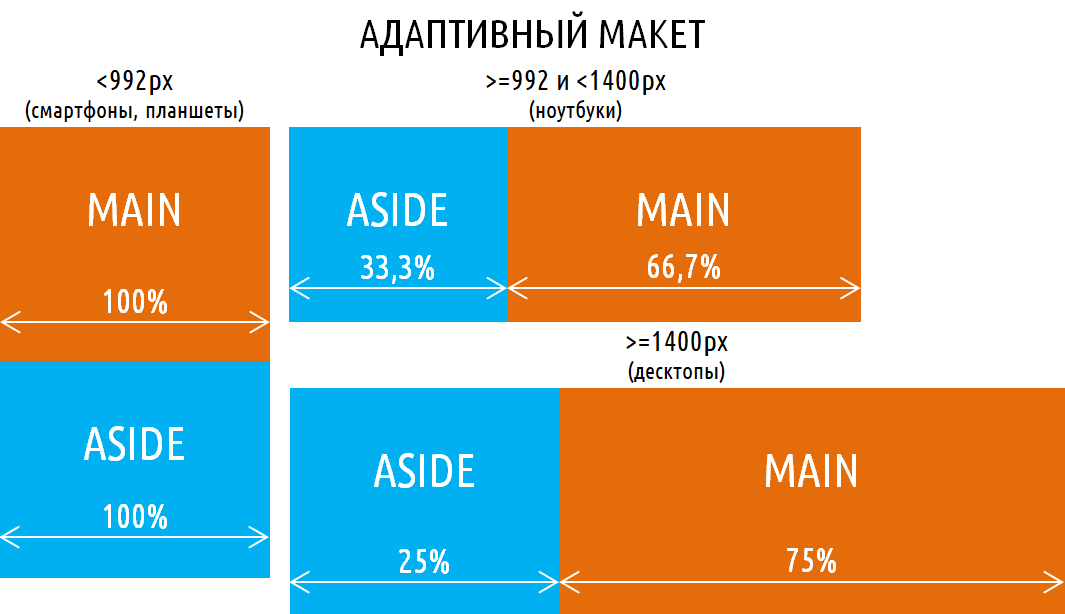
Для видеорекламы , анимированных GIF-файлов и графических объявлений вы можете настроить макет с разными размерами. В адаптивном дизайне используются гибкие макеты. Это позволяет дизайнерам не создавать несколько одинаковых макетов — достаточно создать один, в котором компоновка элементов будет меняться в зависимости от ориентации экрана и ширины окна. Для адаптивного дизайна в Google Web Designer предусмотрены различные инструменты. У вашего документа должен быть как минимум адаптивный размер страниц. Вы также можете создать резиновый макет, задав размер объектов и их позицию относительно друг друга в процентах.









Похожие статьи
- Коптильня горячего копчения чертежи размеры фото
- Легкий топ - Легкий топ на тонких бретелях Женщины, размеры 40-54 - Kiabi
- Изготовление ульев лежака своими руками - Улей для пчёл своими руками: чертежи, размеры, различные к
- Вязание на спицах свитера размер 48 описание - Как украсить босоножки своими руками бисером, лентами