Топ-5 конструкторов сайтов. Обзор на Adobe Muse
Разработка дизайна для Adobe Muse - одно из основных направлений нашей компании. Также возможна разработка индивидуального дизайна на Adobe Muse. Адаптивный дизайн, который позволяет создать данная система, отлично подходит как для полноэкранной версии сайта, так и для мобильных приложений.









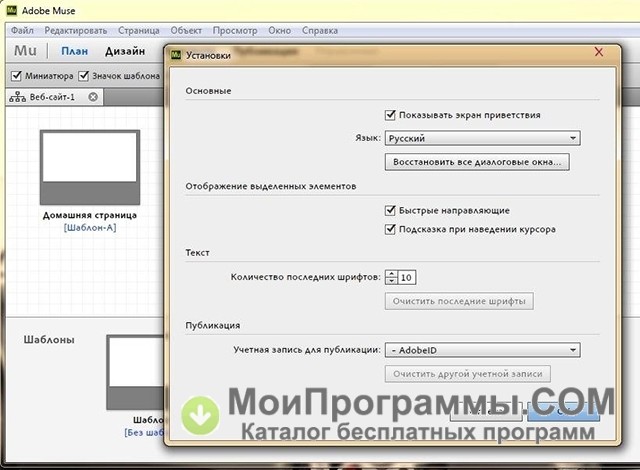
Adobe Muse - конструктор сайтов с адаптивным дизайном, не требующий написания кода. По сути это визуальный редактор, ориентированный на создание сайтов-визиток, портфолио, корпоративных сайтов, презентаций и лендингов. Также доступно создание небольших интернет-магазинов до 50 позиций и продажа товаров через Shopify Cart. Все приложения и сервисы от компании Adobe Systems Incorporated интегрированы между собой, что позволяет применять их возможности в работе с Adobe Muse.













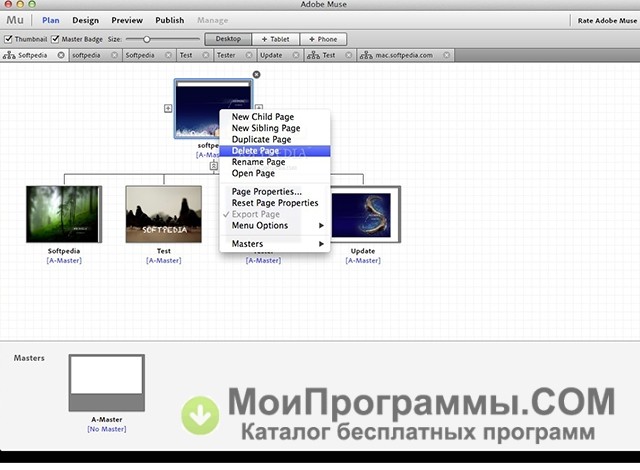
В этом видеоуроке рассмотрим стандартные виджеты меню для сайта из библиотеки мини-приложений программы Adobe Musе:. Эти бесплатные стандартные виджеты меню для сайта довольно часто применяются при создании сайтов в Adobe Muse и значительно ускоряют процесс верстки, позволяя автоматически добавлять в меню все страницы сайта, созданные в режиме План. Также есть возможность добавлять страницы в меню вручную, но даже и в таком режиме виджет упрощяет работу по созданию сайта. Наш следующий урок по стандартным мини-приложениям программы Adobe Muse — это мини-приложения или Виджеты Меню. В библиотеке мини-приложений программы доступны два мини-приложения — это « Меню по вертикали » и « Меню по горизонтали ».